How to setup checkout
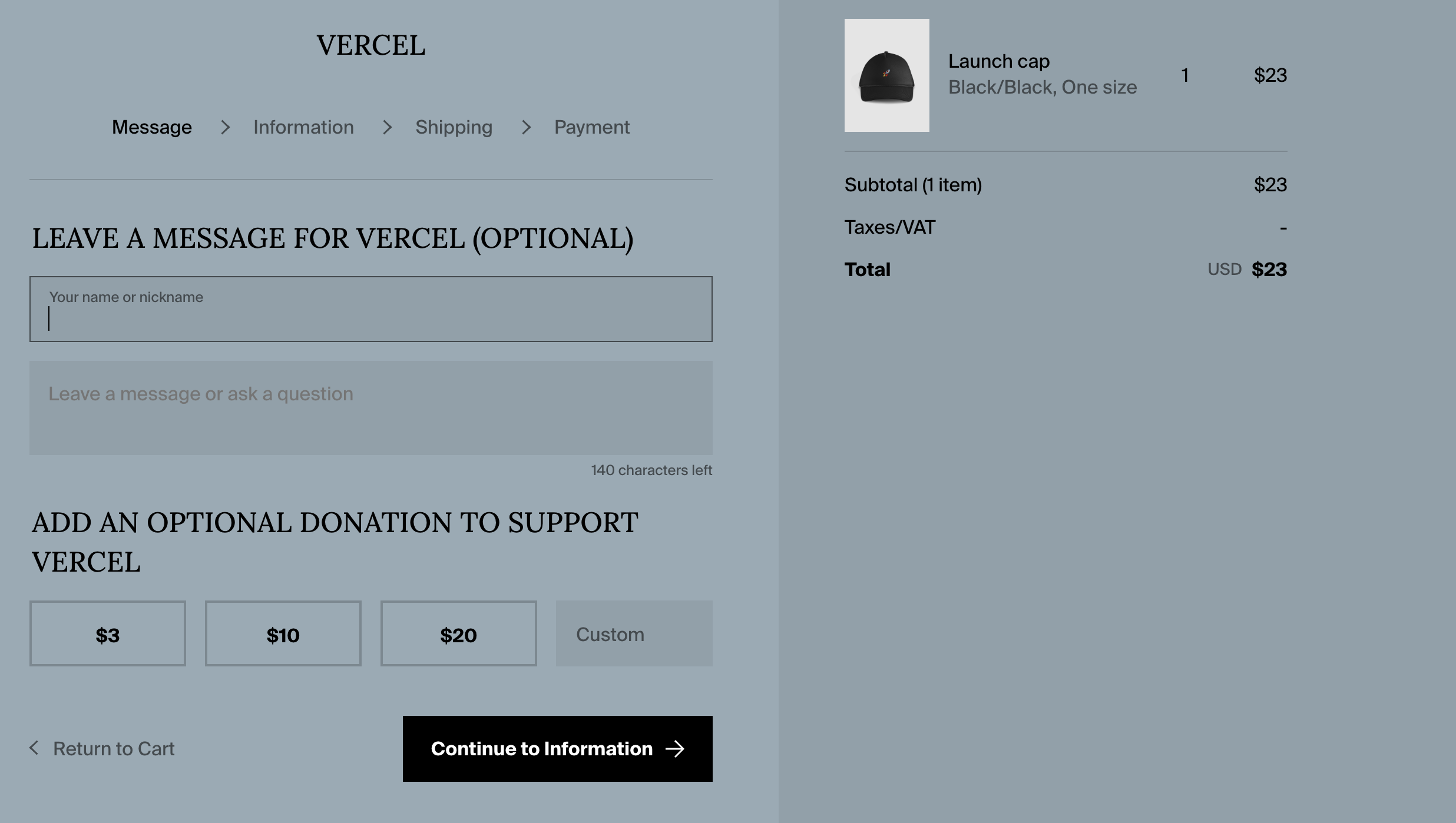
When the user is ready to checkout, you will redirect them to the Fourthwall checkout page. This is where they can review their order and enter their shipping and payment information.

It's best to style the checkout page so that it matches the rest of your store. This will help create a seamless shopping experience for your customers.
We recommend using a simple theme like Clean Frame and then setting the styling (colors + typography) so that it matches your main store. You can style your checkout process here.
You will also want to connect a custom domain like checkout.<your_store>.com to the checkout page so that the redirect from your main store is seamless. You can connect custom domains here.
In the Vercel starter kit, you can add the checkout domain (custom or otherwise) to the env.local file under the NEXT_PUBLIC_FW_CHECKOUT variable. If you are building your own frontend, you will simply redirect the user to https://<your_checkout_domain>/ checkout/?cartCurrency=<currency_code>&cartId=<cart_id>.
Setting up a meta redirect (recommended)
The emails sent from Fourthwall can sometimes include a link to the Fourthwall (checkout) page. When a user clicks on this link, you will want to redirect them to your domain.
You can add a redirect script to your Head component here.
<script>
// Get the current path of the URL
const currentPath = window.location.pathname;
// Check if the path is not '/checkout'
if (currentPath !== '/checkout') {
// Redirect to the desired URL
window.location.href = 'https://vercel-storefront.fourthwall.app/'; // Your site here;
}
</script>